时间:2016-10-24 10:43:49
作者:zhiwei
来源:u老九
1. 扫描二维码随时看资讯
2. 请使用手机浏览器访问:
http://m.xitongzhijia.net/article/85866.html
手机查看
评论
Axure是一款功能强大的原型设计软件,它也是美国Axure公司所开发的,它十分好用,因此有很多人会下载安装它,但是有些人下载安装它,却不知道怎么使用。那么Axure如何使用呢?不懂的朋友赶紧看看小编整理的Axure基本操作教程吧!
制作界面原型的方法很多(我掌握的):
1、使用网页制作软件创建:可以直接操作HTML文件,更接近真实。缺点,你需要掌握HTML语法,掌握复杂的网页制作工具。操作复杂性高。
2、Visio,可以快速的创建单个页面,也可以用创建,缺点:最多只能做到页面直接的关联,按钮,链接上无法创建事件,死板。无法作出接近真实的效果,无法生成HTML文件。
3、Axure,Axure可以以所见即所得的方式创建界面原型,优点:操作者无须懂的HTML语法,无须懂得控制人机交互的事件处理,例如页面跳转时、命令按钮按下时系统响应 程序脚本(JAVA Script)。因此很适合业务需求分析人员使用。生成的页面,串接在一起,可以进行操作,模拟场景,让系统“动”起来。
本文章通过一个简单页面的创建,讲解Axure的基本操作。
步骤/方法:
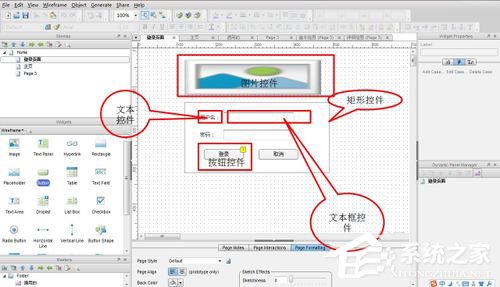
1、启动Auxre。成功后如图:
首次启动,打开了所有的工具栏及相关视图。界面可以分为9个部分:
(1)菜单栏,所有应用程序(C/S模式)都有的内容。File菜单包括了关于文件的操作,例如保存,另存为,最近打开设计,退出等。Edit菜单,重做,撤销,复制,粘贴,剪贴,查找与替换。View菜单:设置界面中工具栏的出现,隐藏,各种视图③、⑤、⑥、⑦、⑧、⑨的出现与隐藏。默认全部出现;Wireframe菜单:全局性系统设置菜单;Object菜单:页面中对象的对齐,分组,转换等;Generate菜单:生成原型与说明书功能。Share菜单:配置管理相关功能(团队设计时使用)。Help菜单:在线帮助、版权信息。
(2)工具按钮栏:工具按钮栏中按钮组是否出现,通过View菜单控制。View---》Toolbars 进行设置。
(3)页面地图栏:此栏显示你设计的页面及页面之间的树状关系,页面的上下文菜单可以删除页面,改名等。
(4)页面工作区:页面设计区,可以打开多个页面,点击页面标签,右键上下文菜单包括了打开关闭页面的操作。双击页面地图栏的页面,工作区打开该页面。
(5)页面属性栏:输入页面注释,设置页面事件,页面属性。
(6)控件栏:构成页面的元素,各种控件,拖动到页面上需要的位置。
(7)控件属性栏:每个控件的属性设置栏,包括三项:A:控件说明 B:事件设置 C:控件属性:包括位置、字体、对齐、分组。
(8)模板栏:在整个系统界面的设计中,有一些内容可能会在多个页面中重复出现,这些内容可以被组织成一个Master,Master可以通过包组织管理。拖动Master到页面中,Master中的控件一起作为一个整体出现在页面中。简单说Master就是为了重用。另外修改Master内容后,使用了Master的页面内容也被修改(从生成原型的效果上来看)。
(9)动态面板管理栏:动态面板是Axure的核心概念,使用好可以做出很好的效果。动态面板包括多个状态,每个状态里边可以放置不同的内容,通过事件切换状态,使页面表现不同状态的内容。
页面中的View等,右上角的叉,点击可关闭,在View菜单上可以再打开(页面除外)。
View之间及View与页面设计工作区之间的上下,左右分割线,都可以点击拖动,调整区域的大小。左右分割线上的小三角可以隐藏区域,再点可打开,试试就知道。

2、系统默认建立4个页面:Home及其下级页面Page 1、Page 2、Page 3,联系比较紧密的页面可以分层组织在一起,例如一个功能模块。点击页面、右键可以修改页面的名字,改成你满意的名称。可以删除,复制(Duplicate),移动页面(向上,向下,移出,移入:自己试试效果)。
3、点击保存按钮,保存为设计文档,后缀为.RP。
4、如图我在页面上放置了5种控件:
(1)文本(Text panel)控件:如图所使用的,作为静态文本显示。
(2)图片控件:Image,在页面上,右键选择 Edit image---》Import image可以插入具体的图片。
(3)矩形控件:通常用来进行界面分割,但也可以很多其他用法,比如Tab页面的标签,总之当你想画个框框,就可以使用它。
(4)文本框:需要输入内容的文本框,最常用的一个控件。
(5)按钮:系统中需要执行某些命令时使用,例如提交内容,计算等。途中右上角黄色的1表示这个按钮上有一个事件(我加上的)。

5、控件直接的对齐,你可要通过输入控件的位置数据来控制,也可以把多个控件选中,然后点击工具栏上的对齐命令(按钮),对齐控件。如图:
根据图标基本可以看出其功能:从左到右为:选中的控件以上边第一个为准右对齐;水平居中对齐;向右对齐;向上对齐(控件有可能积压在一块,如果在垂直方向不重叠则不会);垂直居中,向下对齐;平均分配控件间垂直间距;平均分配水平间距。

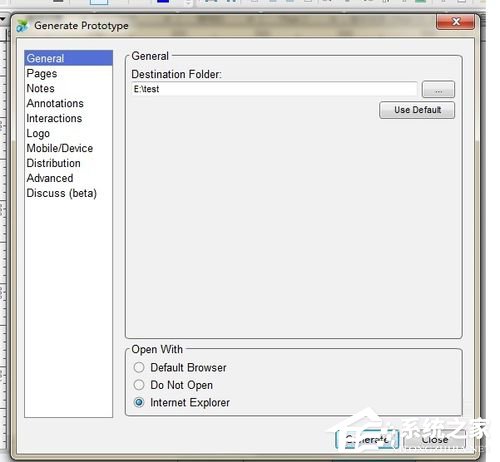
6、完成这个简单的页面后,可以生产HTML页面了,点击Generate---》Prototype,打开对话框如图:
左边选择默认,选择生成页面的目录,点击Generate按钮,生成HTML页面,并打开使用IE打开第一页(你也可以根据需要决定是否打开以及你的系统默认的浏览器打开)。

7、效果如图:

8、保存原型,点击Exit退出Axure。
以上就是Axure基本操作教程了,是不是很简单,首先我们得先对该软件的界面进行分析,之后才能比较熟练的使用它。
发表评论
共0条
评论就这些咯,让大家也知道你的独特见解
立即评论以上留言仅代表用户个人观点,不代表u老九立场